목록django (21)
꿈 많은 사람의 이야기
 python django로 todo 게시판 만들기 - 6편. detail view
python django로 todo 게시판 만들기 - 6편. detail view
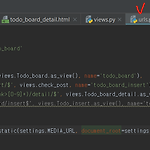
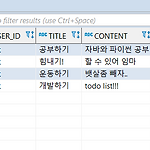
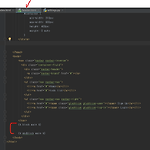
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 forms.py를 이용해서 글을 쓰고 실제로 mysql db에 들어가는 것까지 보았습니다 보통 게시판이라고 하면은 글쓰기, 읽기, 수정, 삭제 이렇게 있죠? 현재 저희는 글쓰기까지 진행을 했는데요. 이번 포스팅은 읽기 부분입니다. 즉, 상세보기 페이지를 만들겁니다 바로 시작합니다 상세보기를 하려면 먼저 urls.py를 수정해야합니다 url 부분에 ?P[0-9]+ 부분을 넣고 detail 식으로 들어가죠? pk는 게시판 고유 번호입니다. 즉 고유번호/detail url로 들어가면 해..
 python django로 todo 게시판 만들자! - 5편. django form을 이용한 게시판 글쓰기
python django로 todo 게시판 만들자! - 5편. django form을 이용한 게시판 글쓰기
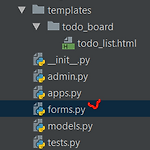
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 이번 포스팅은 django의 forms.py를 이용해서 todo 게시판에 글을 작성하였을 때 글쓰기가 가능하게 만들어봅니다~ 실제 mysql에 데이터도 넣어지는 것을 확인할 수 있습니다 django에서 forms.py는 form을 만들어주는 역할을 합니다. form은 말 그대로 폼인데요. 회원가입 폼, 로그인 폼 등 어떠한 폼을 만들면 forms.py를 통해 직접 django가 만들어줍니다~ todo board 아래에 보시면 forms.py가 있을겁니다. 저것을 이용합니다 forms.py에는 mo..
 파이썬 장고(django)로 todo list 게시판 만들기 - 4편. mysql 연동과 값 가져오기
파이썬 장고(django)로 todo list 게시판 만들기 - 4편. mysql 연동과 값 가져오기
완성된 코드는 아래 github 주소에 있습니다!도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠ https://github.com/lsjsj92/django_todo_app 지난 포스팅에서 간단하게 django와 mysql을 연동했습니다. 하지만 값을 가져오거나 그런 행동을 취하진 않았죠 그냥 settings.py에다가 pymysql을 가져와서 설정만 해주었습니다. 이제 실제 db를 가져오고 연동하는 방법을 알아보겠습니다 MTV 패턴에서 M(Model)부분에 해당됩니다 CREATE DATABASE todo_app; use todo_app; CREATE TABLE TODO_LIST( NO INT NOT NULL AUTO_INCREMENT PRIMARY KEY, PCOD..
 python django로 todo list 게시판 구현하기! - 3편. template extends
python django로 todo list 게시판 구현하기! - 3편. template extends
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠ https://github.com/lsjsj92/django_todo_app 지난 포스팅에 app을 만들어서 화면을 띄웠습니다 이번 포스팅은 상단 메뉴 header 부분을 따로 빼놓고 실제 main은 이 header를 extends 하는 방법을 사용해서 템플릿을 따로 만들어 놓겠습니다. 장고에는 template language가 있습니다. html 템플릿 안에서 {% for %}, {% if %} 문 등을 사용할 수 있죠 그리고 저희가 앞서 static 폴더에 파일을 놓은 것을 {% static %}을 통해 가져올 수도 있습니다 그리고 위에서 말씀드린 것처럼 템플릿 상속..
 Django로 todo list web 개발하기 - 2편. mysql 연동, 페이지 생성(view, template, static)
Django로 todo list web 개발하기 - 2편. mysql 연동, 페이지 생성(view, template, static)
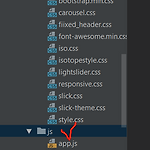
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난번 포스팅에서 django를 설치하고 앱을 생성하고, 데이터베이스 migrate도 해보았습니다. 그리고 admin user를 만들었죠 이번 포스팅은 이제 실제 웹 페이지를 띄우도록 합니다 view와 template부분, static 부분을 연동하는 과정을 진행합니다. todo list 게시판을 만들기 위한 전초 작업입니다. 사실.. django로 게시판 만들기와 같다고 생각하시면 됩니다. 저는 먼저 static 폴더를 하나 만들었습니다. todo_main에 디렉토리를 하나 만들어서 그 밑에 c..
 파이썬 django로 todo list web 개발하기 - 1편. 프로젝트, 앱 생성 및 유저 생성
파이썬 django로 todo list web 개발하기 - 1편. 프로젝트, 앱 생성 및 유저 생성
이번 포스팅 시리즈는 파이썬을 활용한 웹 개발입니다! 파이썬에서는 django라는 웹 개발 프레임워크가 있습니다. 정말 간단하게 사용할 수 있고 강력한 기능들이 적재되어 있어서 간단한 사이트 만들기에는 너무 좋습니다 장고를 가지고 만들 웹 사이트는 todo list를 만드는 app입니다 todo app은 할 일 리스트를 작성하는 app이죠 일종의 스케줄 관리라고 보시면 됩니다. 이 시리즈는 15편 정도 이어서 나오게 될 것입니다. todo 게시판의 게시판 글 생성, 수정, 삭제, 우선순위 변경, 완료 체크 초반에는 pymysql을 활용한 db 연동에서 부터 최종적으로 python django restframework를 활용해서 restful api를 활용한 개발까지 글을 작성합니다! 시작하죠. 이번 포스..
 파이썬 딥러닝 기반 욕설 탐지 시스템 개발(개인 프로젝트)해보기!
파이썬 딥러닝 기반 욕설 탐지 시스템 개발(개인 프로젝트)해보기!
이번 포스팅은 파이썬 케라스와 장고(python keras, python django)를 활용한 딥러닝 기반 욕설 탐지 시스템을 개인적으로 만들어본 후기입니다. 데이터 특성 상 욕설이 포함되어 있을 수 있습니다! 만약 읽게 되신다면 감안 부탁드립니다 ㅠㅠ 프로젝트를 어쩌다가 하게 되었나? 어느 날 한 프로게이머가 은퇴했습니다. 제가 정말 좋아하는 프로게이머였고 리그오브레전드(롤) 선수였습니다. 유튜브도 유명한 프로게이머입니다. 프레이, 프짱이라고 불리우는 선수였죠 사실 은퇴 전에 이번 시즌을 쉰다고 했을 때도 복귀할 것이라 생각했습니다. 하지만 자신감을 잃었다고 하고 은퇴를 선언했죠. 쉬는 기간에 챌린저도 가볍게 찍었던 그 였습니다. 왜 그런 그가 자신감이 없다고 했을까? 어느 댓글을 보니 이런 글이 있..
 파이썬으로 업무 자동화하자! 데이터 흐름도(data flow chart) 만들기
파이썬으로 업무 자동화하자! 데이터 흐름도(data flow chart) 만들기
안녕하세요. 이번 포스팅은 파이썬 업무 자동화 편입니다. 지난 포스팅에서 파이썬으로 pdf를 엑셀로 만드는 자동화에 대해서 포스팅을 했었는데요이번 포스팅은 엑셀 데이터를 자동으로 데이터 흐름도(data flow chart)로 만들어주는 것을 해보려고 합니다.데이터 흐름도가 무엇인지, 어떻게 활용될 수 있는지 등 차근히 알아보죠 단순히 구글에 데이터 흐름도라고 검색하시면 이렇게 그림이 나오는 것을 볼 수 있습니다.음 이렇게 보니까 이번에 진행하는 것은 데이터 흐름도와 100% 일치한다고는 볼 수 없네요하지만 100% 일치하도록 만들 수도 있습니다 살짝 dot format에 가깝습니다.dot은 graph description language라고 불리는데요텍스트 데이터를 흐름도 처럼 그려주는 것입니다.단순히 ..
 웹 div를 image로 download하는 방법!(html2canvas.js)
웹 div를 image로 download하는 방법!(html2canvas.js)
회사에서 프로젝트를 하면서현재 html div 영역에 그러져 있는 이미지나, 그래프를 이미지(image)로 다운로드 가능하도록 해달라는 요구가 있었다그래서 '이게 되나?' 이러면서 찾아봤었는데처음에는 node js로 div image download 기능만 보이다가 더 찾아보니까html2canvas라는 js 라이브러리가 있었다 만약 이런 사진이 있다면 이렇게 이미지를 올리고이미지로 다운로드를 클릭을 하면 파일이 다운로드가 된다.파일명은 바꿀 수 있다 이렇게 png 파일로 다운로드가 된 것을 볼 수 있다.사용법은 의외로 정말 간단했다(물론 별의 별 오류를 다 겪었지만..) 버튼 하나 만들고 버튼 클릭 시 printdiv 함수를 호출하는데 $('#div_id')를 넘겨주면 된다.자바스크립트로 하실꺼면 doc..
 ELK 스택 설치 - logstash(로그스태시) 설치 및 장고(django) 연동
ELK 스택 설치 - logstash(로그스태시) 설치 및 장고(django) 연동
지난 포스팅에서 빅데이터 도구인 ELK 스택 설치 부분에서 엘라스틱 서치 설치를 진행했고 키바나(kibana)를 설치해서 엘라스틱 서치와 연동했습니다.https://lsjsj92.tistory.com/398https://lsjsj92.tistory.com/396 을 참고하시면 되겠습니다.396이 엘라스틱 서치, 398은 키바나설치 및 엘라스틱 연동입니다. 이번 포스팅에서는 로그스태시(logstash)를 설치하고 엘라스틱 서치와 연동하겠습니다. 엘라스틱 서치와 연동하면 자동으로 키바나와 연동이 됩니다. 왜냐하면 이미 kibana랑 elasticsearch와 연동이 되어 있기 때문입니다. 그리고 파이썬 웹 프레임워크인 Django와 연동해서 화면에 띄어보겠습니다. https://www.elastic.co/k..

