완성된 코드는 아래 github 주소에 있습니다!
도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠ
https://github.com/lsjsj92/django_todo_app
지난 포스팅에 app을 만들어서 화면을 띄웠습니다
이번 포스팅은 상단 메뉴 header 부분을 따로 빼놓고 실제 main은 이 header를 extends 하는 방법을 사용해서
템플릿을 따로 만들어 놓겠습니다.
장고에는 template language가 있습니다. html 템플릿 안에서 {% for %}, {% if %} 문 등을 사용할 수 있죠
그리고 저희가 앞서 static 폴더에 파일을 놓은 것을 {% static %}을 통해 가져올 수도 있습니다
그리고 위에서 말씀드린 것처럼 템플릿 상속도 가능한데요!
이렇게 하는 이유는 기능 별로 template을 따로 만들고 공통적인 것이 한 번에 관리 되도록 하기 때문입니다.

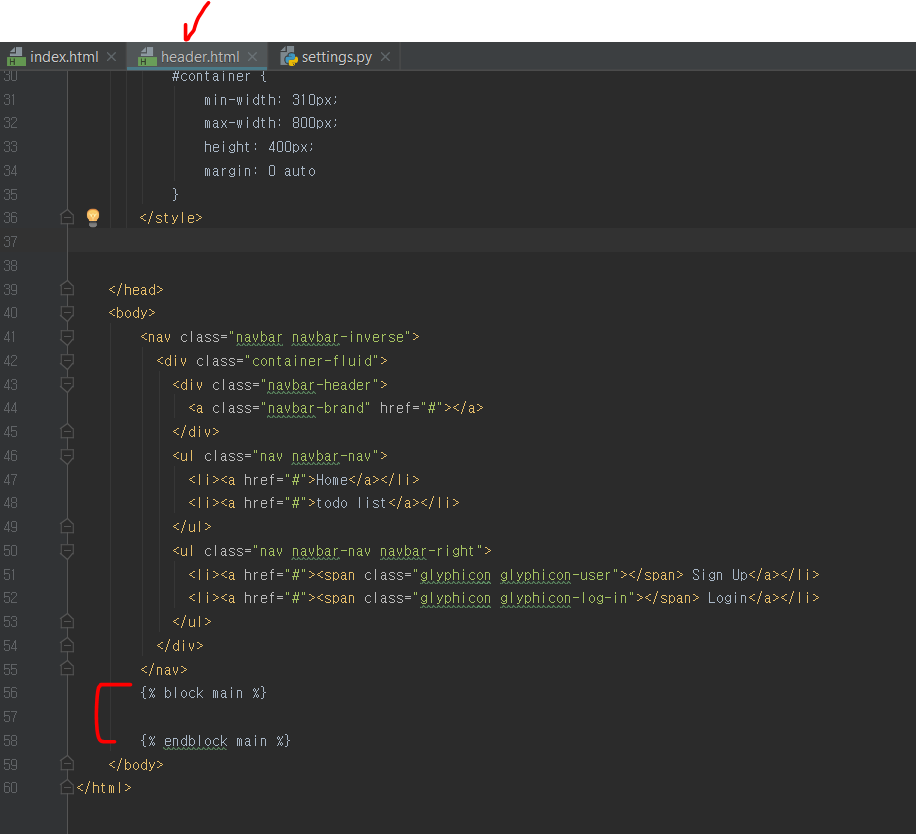
앞 포스팅을 보셨다면 common 디렉토리에 header.html이 있으신 것을 보셨을 겁니다
그 header 부분입니다. header는 여러분들이 꾸미고 싶은대로 꾸미시면 됩니다
그리고 저는 중간에 {% bloack main %} ~ {% endbloc main %}을 만들었습니다.
이 부분은 블록이라는 개념인데요. 이 블록을 이제 상속 받은 자식 템플릿이 구현해줍니다

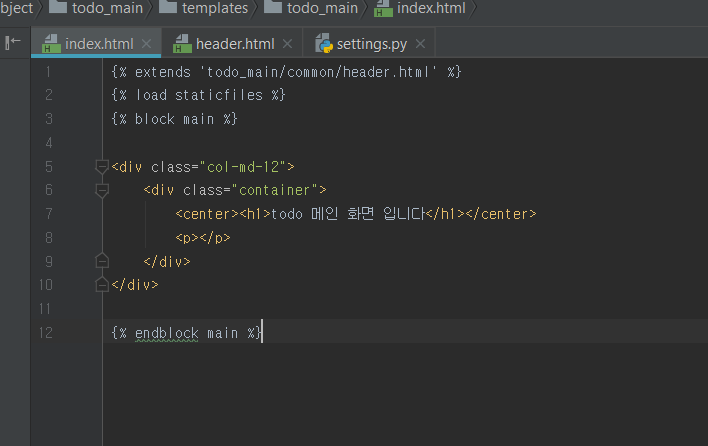
이렇게 말이죠!
{% extends ~~ %}
{% block main %}
내용
{% endblock %}
이런 식으로 만들어주면 됩니다
extends는 말 그대로 위의 header.html을 상속하겠다는 이야기고, block은 위에서 설명드린 것처럼 main block에 자식 템플릿이 구현을 하는 영역입니다

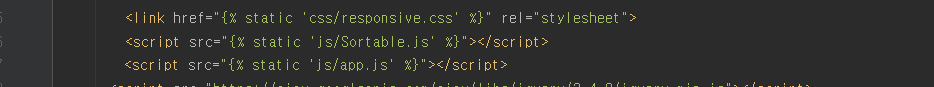
그리고 static을 인지해야하는데요
저희가 앞서 javascript 파일들과 css 파일들을 static 폴더에 넣었습니다.
그 파일들은 위와 같이 {% static '디렉토리' %} 로 해주시면 됩니다

자! 이렇게 하니까 위와 같이 화면이 나오네요 ㅎㅎ
이제 다음 포스팅에서 진행됩니다
'python > python-django' 카테고리의 다른 글
| python django로 todo 게시판 만들기 - 6편. detail view (2) | 2019.05.29 |
|---|---|
| python django로 todo 게시판 만들자! - 5편. django form을 이용한 게시판 글쓰기 (8) | 2019.05.22 |
| 파이썬 장고(django)로 todo list 게시판 만들기 - 4편. mysql 연동과 값 가져오기 (15) | 2019.05.21 |
| Django로 todo list web 개발하기 - 2편. mysql 연동, 페이지 생성(view, template, static) (51) | 2019.05.20 |
| 파이썬 django로 todo list web 개발하기 - 1편. 프로젝트, 앱 생성 및 유저 생성 (2) | 2019.05.20 |




