완성된 코드는 아래 github 주소에 있습니다!
도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app
이번 포스팅은 django의 forms.py를 이용해서 todo 게시판에 글을 작성하였을 때 글쓰기가 가능하게 만들어봅니다~
실제 mysql에 데이터도 넣어지는 것을 확인할 수 있습니다
django에서 forms.py는 form을 만들어주는 역할을 합니다. form은 말 그대로 폼인데요. 회원가입 폼, 로그인 폼 등 어떠한 폼을 만들면 forms.py를 통해 직접 django가 만들어줍니다~

todo board 아래에 보시면 forms.py가 있을겁니다. 저것을 이용합니다

forms.py에는 models을 import합니다. from .models import TodoList를 통해 TodoList 모델을 가져옵니다.
그리고 forms.ModelForm을 상속받고 class Meta 안에 model은 TodoList고 필드는 title, content, end_date를 작성합니다. ModelForm은 Meta class에게 의존하여 필드를 자동으로 생성해줍니다

그리고 메인에서 위와 같이 일정추가 버튼을 만들어줍니다.
(아래에서는 글쓰기 버튼으로 나오게 됩니다. 수정하는 단계에서 버튼 text가 바뀌었습니다. 죄송합니다.)
이제 urls.py에 대한 내용을 나중에 추가해주면 됩니다.
일단은 insert.html을 따로 만들어서 아래와 같이 내용을 추가해줍니다.

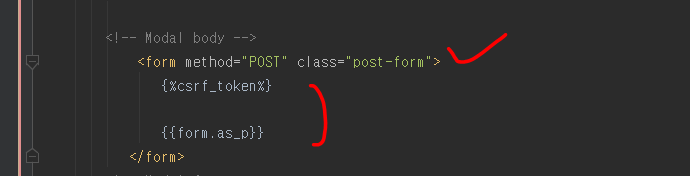
insert.html에서는 위와 같이 만들어줍니다.
form method는 POST로 설정하고 {% csrf_token %}을 통해 데이터가 보안상 잘 가져오도록 해줍니다.
이것은 CSRF 문제인데요. CSRF란 사이트 간 요청 위조(Cross-site request forgery)라는 웹사이트 공격 중 하나를 말합니다. 그리서 이런 취약점을 막기 위해서 CSRF 토큰 방식을 django는 제공합니다. 그래서 장고는 POST를 할 때 저 방식을 써줘서 토큰이 유효한지 체크한다고 합니다.

뭐 아무튼 저렇게 하면 폼이 이렇게 짠! 하고 나올겁니다. ㅎㅎ 알아서 나와주죠
(바로 나오지 않습니다. 아래 과정을 해야 이렇게 나오는 것입니다!)
그리고 잠깐 models.py로 돌아갑니다

여기에서 def todo_save(self): self.save()를 만들어줍니다.
즉, 저장 버튼을 누르면 바로 저장을 하지 않고, todo_save 함수를 호출하면 그제서야 저장을 하도록 합니다.
이렇게 하는 이유는 여러가지가 있습니다만, 저는 save하기 전에 defalut로 db 값을 넣어주도록 하기 위해서 했습니다.
예를 들어서 넣자마자 is_complete는 1이 아닌 0의 값을 가져야 하기 때문에 0으로 넣어주는 등의 작업이죠!

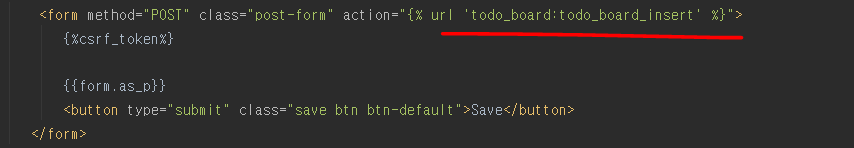
그리고 다시 insert.html로 돌아와서 form action을 넣어줍니다. url은 todo_board:todo_board_insert로 가라~ 라고
명시를 해줍니다. 그러면 save 버튼을 누르게 되면 저 url로 이동하게 됩니다.
근데 아까도 글쓰기(일정추가) 버튼을 누르면 todo_board_insert로 가게 했죠?
여기서는 글쓰면 save가 되는 것이니 POST로 넘어갑니다.
아까는 단순히 페이지가 넘어가니까 GET으로 넘어갑니다.
이것에 대한 설정을 해줘야합니다.

urls.py로 가서 url을 만들어줍니다. todo_board_insert라는 name을 가졌고 저 url을 오면 views.check_post로 가도록 합니다

check_post는 위와 같습니다. POST일 때와 GET일 때로 나눠집니다. post일 때는 request.POST를 통해 값을 가져오고 is_valid()를 이용해서 유효한지 검사합니다. 유효하면 form.save를 하는데요. 여기서 commit=False로 합니다.
이후 저희가 아까 만들었던 todo_save() 함수를 호출해서 최종적으로 저장하도록 만들었습니다
그리고 완료가 되면 todo_board_success.html로 가게 했는데요

todo_board_success.html은 위와 같이 했습니다. message를 alert으로 띄어주고, todo_board:todo_board로 다시 돌아가게 했습니다

이제 실제로 넣어봅니다.
넣기 전에는 위와 같이 있었습니다.

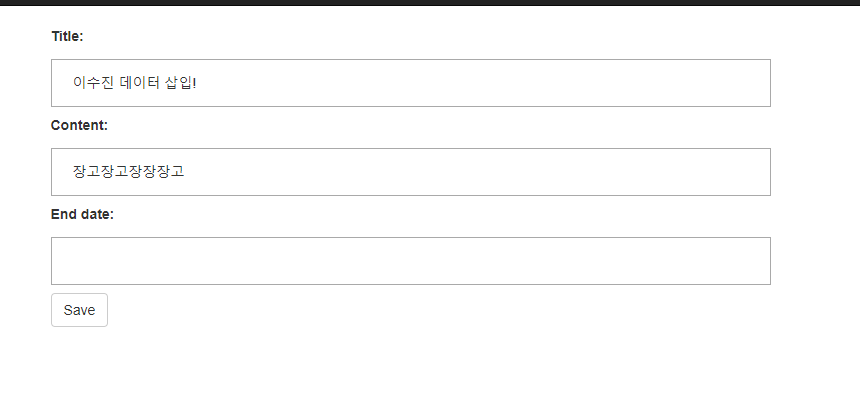
이제 여기에 데이터를 삽입합니다
date는 아직 구현을 안했으니 그냥 아무것도 넣지 않고 넣어줍니다
save!

추가했다는 메세지가 나옵니다
그리고!

방금 넣었던 이수진 데이터 삽입!이 보이게 됩니다 ㅎㅎ
자! 여기까지 해서 django 게시판 글쓰기 (board write)를 구현했습니다~
'python > python-django' 카테고리의 다른 글
| 파이썬 장고 프레임워크를 활용한 todo 게시판 만들기 - 7편. update view (6) | 2019.05.30 |
|---|---|
| python django로 todo 게시판 만들기 - 6편. detail view (2) | 2019.05.29 |
| 파이썬 장고(django)로 todo list 게시판 만들기 - 4편. mysql 연동과 값 가져오기 (15) | 2019.05.21 |
| python django로 todo list 게시판 구현하기! - 3편. template extends (18) | 2019.05.21 |
| Django로 todo list web 개발하기 - 2편. mysql 연동, 페이지 생성(view, template, static) (51) | 2019.05.20 |




