목록python-django (15)
꿈 많은 사람의 이야기
 파이썬 Django REST API 개발하기 - 4편. REST API CREATE
파이썬 Django REST API 개발하기 - 4편. REST API CREATE
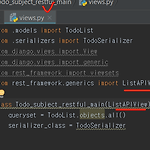
지난 포스팅까지 django rest api framework를 활용해서 rest api를 연동하고, update, delete, list view를 진행했었습니다. 이번 포스팅이 django rest api 시리즈 마지막편 4편입니다. 마지막은 이제 CRUD에서 하지 않았던 Create 부분을 하겠습니다. 역시 먼저 serializers.py를 설정해줘야겠죠! serializers.ModelSerializer를 상속해줘서 create serializer를 만들어줍니다. 이제 views.py로 넘어갑니다. views.py에서는 당연히 방금 만든 serializer를 import 해야겠죠? 그리고 rest_framework.generic에 있는 CreateAPIView를 import해줍니다. 이게 바로 c..
 python django REST API 개발 - 3편. django rest api update, delete
python django REST API 개발 - 3편. django rest api update, delete
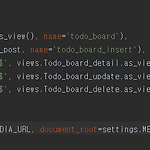
안녕하세요. 파이썬 장고를 활용한 게시판 웹 개발 14편입니다. 지난 포스팅까지 진행하면서 django rest api의 read 부분을 공부해봤습니다. rest api에는 CRUD가 있는데요. 현재 여기서 Read 부분만 한 것이죠? 그럼 django rest api에서 Update, Delete는 어떻게 할까요? 이번 포스팅은 update와 delete에 대해서 알아봅니다. 먼저 django rest api를 위해 만들었던 프로젝트에 들어갑니다. 여기에 보시면 UpdateAPIView와 DestroyAPIView를 상속했죠? 마찬가지로 rest_framework.generics 아래에 있습니다. 그리고 delete와 update에 해당되는 url도 추가해주셔야합니다. detail때와 마찬가지로 (?P..
 파이썬 django로 REST API 개발하자! - 2편. django와 REST API를 이용한 게시판 개발
파이썬 django로 REST API 개발하자! - 2편. django와 REST API를 이용한 게시판 개발
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난번 포스팅에서 django와 REST API를 연동해서 개발을 진행해봤습니다. 생각보다 어렵지 않은 작업이었죠? 이제 이 작업을 기반으로 detail view를 만들어봅니다. 지난번 포스팅이 list view였다고 생각하시면 됩니다. 하지만 이번 과정에서 조금 수정을 해주겠습니다. 만약, REST API를 활용해 웹 개발을 하시면 이것은 기존에 웹 게시판을 개발한 것과는 다릅니다. 기존 게시판은 단순히 웹과 DB가 연동해서 진행되었지만 이제는 REST API 서버가 DB를 바라보고 웹은 RES..
 파이썬 Django REST API 개발 - 1편. djangorestframework 설치 및 셋팅
파이썬 Django REST API 개발 - 1편. djangorestframework 설치 및 셋팅
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 파이썬 장고(django)로 웹 개발하는 시리즈를 오랜만에 올립니다. 이미 내용은 다 있지만 블로그에 올릴 시간이 없었네요 ㅎㅎ 지난번 내용은 장고와 Ajax를 연동시켜서 웹 개발을 하는 것까지 진행했습니다. (https://lsjsj92.tistory.com/490) 이번 포스팅부터는 django와 REST API를 연동하는 작업을 진행하려고 합니다. REST API는 굉장히 많이 들어보셨을겁니다. RESTful API 라고도 하죠. REST API는 HTTP의 기능도 지원해줘서 HTTP의 장점..
 파이썬 장고(django)로 게시판 만들기 - 11편. Ajax로 우선순위 바꾸기
파이썬 장고(django)로 게시판 만들기 - 11편. Ajax로 우선순위 바꾸기
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 진행하면서 django에서 Ajax를 활용한 것을 보여드렸습니다. Ajax를 활용해서 checkbox 체크 여부에 따라 일정이 완료 되었는지, 완료되지 않았는지 바로바로 보여질 수 있도록 했죠 그러면 게시판 글쓰기, 수정하기, 삭제도 되고 Ajax를 활용해서 일정 완료 여부 기능까지 만들었는데요 이번 포스팅에서 뭘 할것이냐? 이 Ajax를 다시 사용해봅니다 그래서 일정의 우선순위를 만들어서 우선순위 별로 정렬되어 웹 화면에 출력이 되도록 할 것입니다! 먼저 DB에서 PRIORITY..
 python django로 todo 게시판 만들기!- 10편. Ajax를 활용해보자
python django로 todo 게시판 만들기!- 10편. Ajax를 활용해보자
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 진행하면서 파이썬 장고를 활용해 todo 게시판 만들기 틀이 갖추어졌습니다. 게시판 삭제, 수정, 글쓰기, 상세보기와 날짜를 추가하는 과정도 넣었는데요 아무래도 웹 개발을 하다보면 Ajax를 많이 쓰기 마련입니다. AJax는 JavaScript의 라이브러리중 하나이죠~ 이것을 사용하면 자바스크립트를 활용해서 비동기 통신이 가능합니다. 여기서 비동기 방식이라는 것은 웹페이지를 reload(새로고침 등)하지 않고 데이터를 불러오는 과정을 뜻합니다. 즉 새로고침 과정이 필요없고 백단 서..
 파이썬 django를 활용한 todo 게시판 만들기 - 9편. 일정에 날짜 값 삽입
파이썬 django를 활용한 todo 게시판 만들기 - 9편. 일정에 날짜 값 삽입
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅에서 python django를 활용하여 게시판 만들기 todo 게시글 추가, 상세보기, 수정, 삭제를 만들었습니다 근데 아직 일정에 date 값을 넣지 못했는데요 todo list에서 마감 시간까지 넣을 수 있는 end date 값을 넣을 수 있게 해봅니다 보통 일반적으로 bootstrap(부트스트랩) 등을 이용해서 date 정보를 input하려고 하면 calcalendar를 만들거나 하는 등으로 날짜를 입력 받을 수 있게 구현을 해줘야합니다. 이게 말이 쉽지 결코 쉽지 않습니다. 어..
 python django로 todo 게시판 만들기 - 8편. delete view
python django로 todo 게시판 만들기 - 8편. delete view
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 진행하면서 update view까지 만들었습니다. 이제 게시판에 필요한 delete view를 만들어봅니다 그러면 todo app에 필요한 추가(write), 상세보기(read), 수정(update), 삭제(delete)까지 전부 완성됩니다 ㅎㅎ 먼저 삭제 버튼을 만듭니다. 마찬가지로 delete에 해당되는 url을 만들어줍니다 게시판을 삭제해야 하니까 pk값이 필요합니다. pk값도 넘겨주는 코드를 작성합니다 그리고 django의 generic의 deleteview를 상속해줍니다 ..
 파이썬 장고 프레임워크를 활용한 todo 게시판 만들기 - 7편. update view
파이썬 장고 프레임워크를 활용한 todo 게시판 만들기 - 7편. update view
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 python django 프레임워크를 활용해서 todo 게시판 만들기 detail view와 list view를 만들었습니다. 이제 게시판에 필요한 update(수정)과 delete(삭제)만 남았군요! 이번 포스팅은 게시판 수정(update)를 만들어보겠습니다 바로 시작하죠! 장고에서는 update와 관련한 기능도 제공해줍니다. 그것을 활용할 것입니다 먼저 상세보기 페이지에서 수정 키워드를 넣습니다 update를 하기 위하여 todo_board:todo_board_update의 u..
 python django로 todo 게시판 만들기 - 6편. detail view
python django로 todo 게시판 만들기 - 6편. detail view
완성된 코드는 아래 github 주소에 있습니다! 도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app 지난 포스팅까지 forms.py를 이용해서 글을 쓰고 실제로 mysql db에 들어가는 것까지 보았습니다 보통 게시판이라고 하면은 글쓰기, 읽기, 수정, 삭제 이렇게 있죠? 현재 저희는 글쓰기까지 진행을 했는데요. 이번 포스팅은 읽기 부분입니다. 즉, 상세보기 페이지를 만들겁니다 바로 시작합니다 상세보기를 하려면 먼저 urls.py를 수정해야합니다 url 부분에 ?P[0-9]+ 부분을 넣고 detail 식으로 들어가죠? pk는 게시판 고유 번호입니다. 즉 고유번호/detail url로 들어가면 해..
