완성된 코드는 아래 github 주소에 있습니다!
도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app
지난 포스팅에서 python django를 활용하여 게시판 만들기
todo 게시글 추가, 상세보기, 수정, 삭제를 만들었습니다
근데 아직 일정에 date 값을 넣지 못했는데요
todo list에서 마감 시간까지 넣을 수 있는 end date 값을 넣을 수 있게 해봅니다
보통 일반적으로 bootstrap(부트스트랩) 등을 이용해서 date 정보를 input하려고 하면
calcalendar를 만들거나 하는 등으로 날짜를 입력 받을 수 있게 구현을 해줘야합니다.
이게 말이 쉽지 결코 쉽지 않습니다. 어떤 날짜는 28일이고 어떤 날짜는 30일이고 31이고 다 다르기 때문이죠
또한, ui로 만들어줘야 사용자가 쉽게 이용할 수 있습니다. 이런 것들이 조금 힘들죠
하지만 django에서는 이러한 date input을 쉽게 해줍니다
DATE_INPUT_FORMAT을 이용하면 됩니다

setting.py에다가 DATE_INPUT_FORMATS를 해줍니다
그러면 DATE를 입력 받는 장소가 아래 사진처럼 될 것입니다

이렇게요! 정말 신기하지 않나요
장고의 강력함이라고 생각할 수 있습니다

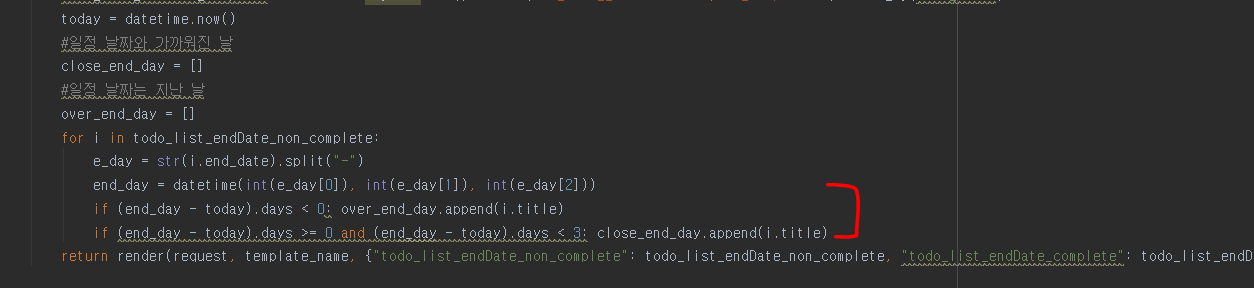
그리고 현재 날짜와 비교를 해서 기한을 체크해줍니다
해당 코드는 Ajax 등의 코드가 들어가면서 코드 길이가 상당히 길어졌습니다.
그래서 게시글 위에 깃허브 주소를 참고하셔서 소스 코드를 보시는 것을 추천드립니다.
복잡하게 이 코드, 저 코드 설명하면 더 혼란을 초래할 것 같아서 이와 같이 진행하였음을 양해 부탁드립니다.
현재 날짜 기준으로 기한이 지난 일정들이나, 마감 날짜가 다가오는 일정들을 체크해주기 위함이죠
저런 것들을 체크해주면 알람식으로 보여줄 수 있을 겁니다

이렇게 말이죠
ui를 개인적으로 조금 바꿨습니다
기한 있는 일정과 기한 없는 일정, 마감 된 일정을 나누어서 넣었습니다
date에 대한 로직만 추가하고, ui만 바꾸면 되는 것입니다 ㅎㅎ
이번 포스팅은 여기까지 입니다!
위에서도 말씀드렸지만 꼭 깃허브 코드를 참고하시길 바랍니다.
하트와 스타는 저에게 큰 힘이 됩니다.
'python > python-django' 카테고리의 다른 글
| 파이썬 장고(django)로 게시판 만들기 - 11편. Ajax로 우선순위 바꾸기 (0) | 2019.06.26 |
|---|---|
| python django로 todo 게시판 만들기!- 10편. Ajax를 활용해보자 (7) | 2019.06.25 |
| python django로 todo 게시판 만들기 - 8편. delete view (15) | 2019.06.10 |
| 파이썬 장고 프레임워크를 활용한 todo 게시판 만들기 - 7편. update view (6) | 2019.05.30 |
| python django로 todo 게시판 만들기 - 6편. detail view (2) | 2019.05.29 |




