완성된 코드는 아래 github 주소에 있습니다!
도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app
지난 포스팅까지 진행하면서 파이썬 장고를 활용해 todo 게시판 만들기 틀이 갖추어졌습니다.
게시판 삭제, 수정, 글쓰기, 상세보기와 날짜를 추가하는 과정도 넣었는데요
아무래도 웹 개발을 하다보면 Ajax를 많이 쓰기 마련입니다.
AJax는 JavaScript의 라이브러리중 하나이죠~ 이것을 사용하면 자바스크립트를 활용해서 비동기 통신이 가능합니다.
여기서 비동기 방식이라는 것은 웹페이지를 reload(새로고침 등)하지 않고 데이터를 불러오는 과정을 뜻합니다. 즉 새로고침 과정이 필요없고 백단 서버에서 처리한 결과를 보여줄 수 있는 것이죠
이제 todo 게시판에서 Ajax를 활용해 게시판을 효과적으로 만들어봅니다
바로 체크박스(checkbox)에서 체크박스가 클릭, 해체 되었을 때 Ajax를 활용해 통신하는 방법입니다

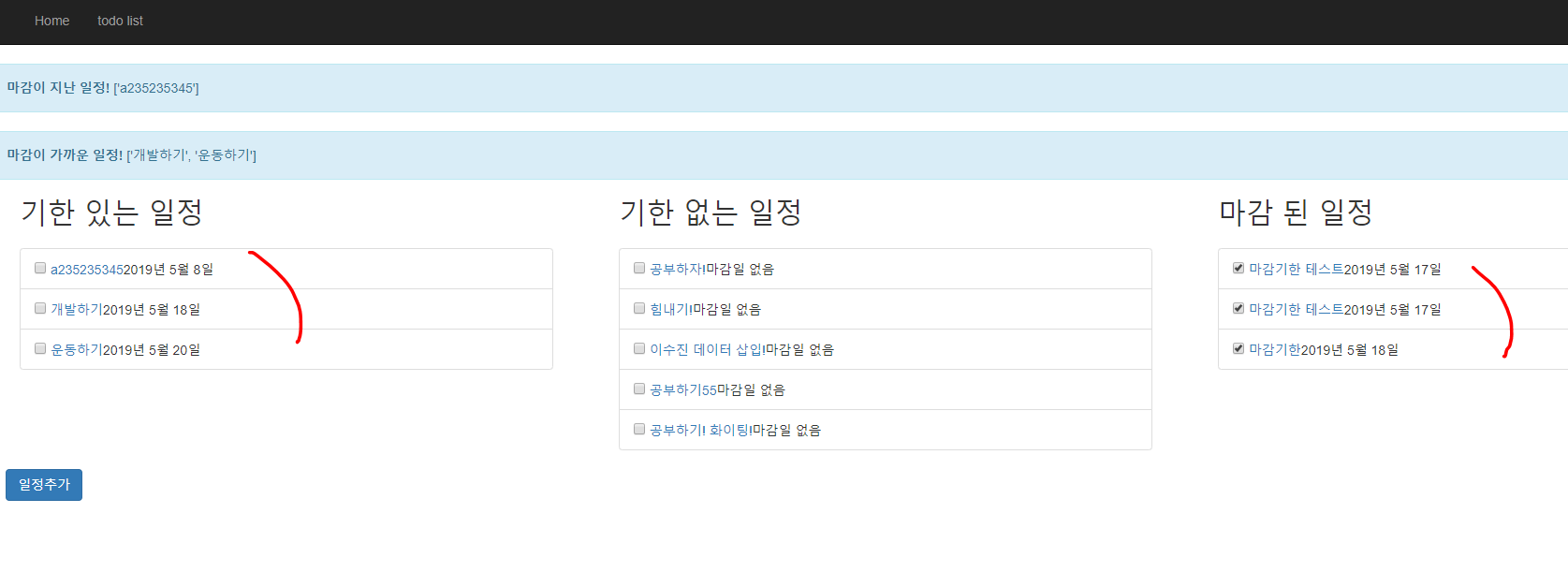
이렇게 페이지가 되어 있으면
저 체크박스를 클릭을 하게 되면 일정이 마감되는 것입니다.
일정이 마감되면 일정 -> 마감 일정으로 옮겨야 되죠
즉, 오른쪽 마감 된 일정을 보시면 체크박스가 쳐진 것을 볼 수 있습니다. 그리고 기한 있는 일정과, 기한 없는 일정은 체크박스가 체크 되어 있지 않죠
이런 것을 체크박스를 체크했을 때 Ajax를 활용해 바로바로 이동하는 것을 보여줄겁니다.

이를 위해서 데이터베이스 table에 IS_COMPLETE를 둡니다. 0이면 마감이 되지 않은 것. 1이면 마감이 된 것입니다.
그러면 저 체크박스가 클릭 되었을 때 이벤트(event)가 추가되어야 하죠?
그 이벤트 추가는 JavaScript로 합니다.

자 이렇게 합니다.
먼저 document.getElementsByName()을 통해서 이름을 통해 checkbox 내용을 가져옵니다.
그리고 일정이 마감 된 것들은 checked를 True로 둡니다. (디비에 값이 따로 저장되어 있으니까요)
자 이제 Ajax를 활용해서 체크박스가 클릭되었을 때 이벤트를 추가해야하는데요

여기서 보시면 input[name*=complete]가 되어 있는데요. input type에서 name이 complete가 포함된 모든 애들에 대해서 change 즉, 바뀌었을 때 이벤트를 추가한다는 것입니다.
그리고 그 이벤트가 만약 is checked이면, pk 값을 가져오고 그 값과 함께 ajax를 통해서 django server단으로 보내줍니다.
url과 data가 있는데요. url은 django url으로 써주면됩니다.
그리고 데이터는 pk값을 보내줍니다
이후 만약 성공이 되면 window.location.href를 통해 url을 이동시켜줍니다.

그리고 체크박스가 해제되었을 때는 위와 같이 이벤트 처리를 합니다.
url만 다르고 나머지는 같습니다.

그러면 url이 추가되었죠? 이 url을 추가시켜줍니다.
urls.py에 가셔서 위처럼 url을 추가시켜 주시면 됩니다.

그리고 views.py에서 function base 부분에서 해당 request에 따른 로직을 추가해줍니다.
아까 data에서 pk 값을 보냈죠? 이 pk값을 보냅니다.
그리고 이 pk 값을 활용해서 checkbox_event로 보내주고 그 결과 값을 return해줍니다.

자! 그럼 테스트를 해보죠
여기서 저 위의 빨간색 체크박스는 지금 기한 있는 일정이고 마감이 되어 있지 않습니다.
저 체크박스를 누르면~

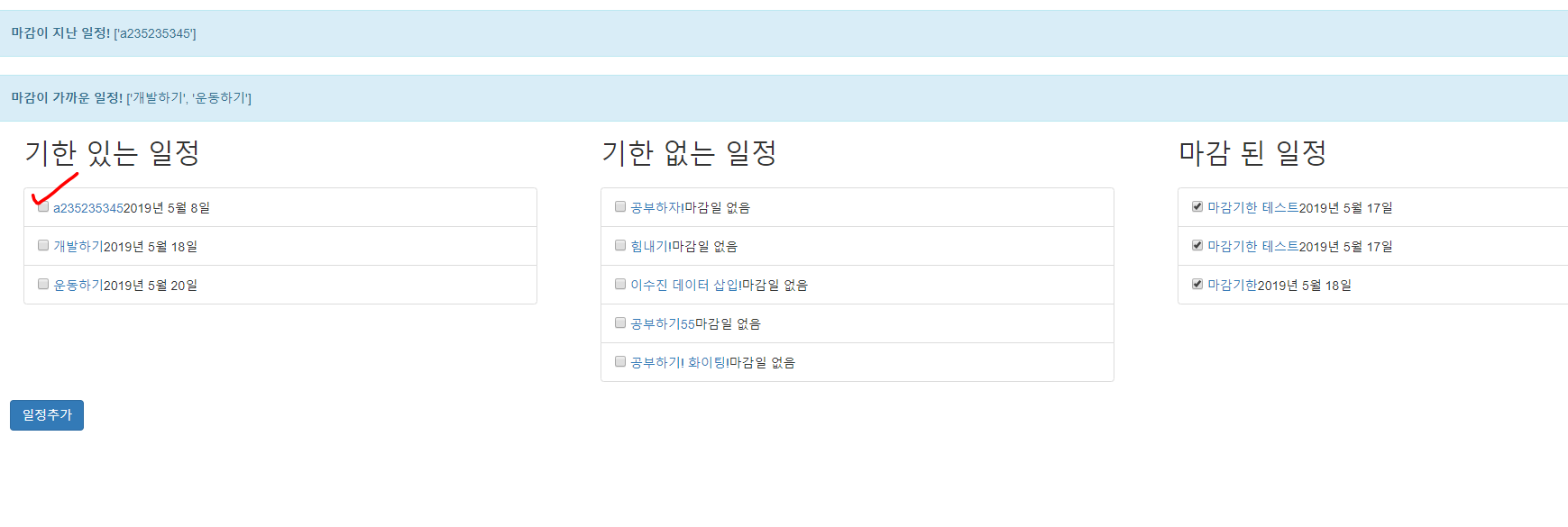
이렇게 화면이 이동이 됩니다!

그리고 실제 db 값에서도 바뀐 것을 볼 수 있습니다.
이렇게 Django에서 Ajax를 활용하는 방법에 대해서 알아보았습니다
'python > python-django' 카테고리의 다른 글
| 파이썬 Django REST API 개발 - 1편. djangorestframework 설치 및 셋팅 (22) | 2019.07.25 |
|---|---|
| 파이썬 장고(django)로 게시판 만들기 - 11편. Ajax로 우선순위 바꾸기 (0) | 2019.06.26 |
| 파이썬 django를 활용한 todo 게시판 만들기 - 9편. 일정에 날짜 값 삽입 (14) | 2019.06.11 |
| python django로 todo 게시판 만들기 - 8편. delete view (15) | 2019.06.10 |
| 파이썬 장고 프레임워크를 활용한 todo 게시판 만들기 - 7편. update view (6) | 2019.05.30 |




