완성된 코드는 아래 github 주소에 있습니다!
도움이 되셨다면 좋아요와 깃허브 스타를 눌러주세요! 저에게 있어 큰 힘이 됩니다 ㅠㅠhttps://github.com/lsjsj92/django_todo_app
지난 포스팅까지 진행하면서 django에서 Ajax를 활용한 것을 보여드렸습니다.
Ajax를 활용해서 checkbox 체크 여부에 따라 일정이 완료 되었는지, 완료되지 않았는지 바로바로 보여질 수 있도록 했죠
그러면 게시판 글쓰기, 수정하기, 삭제도 되고 Ajax를 활용해서 일정 완료 여부 기능까지 만들었는데요
이번 포스팅에서 뭘 할것이냐?
이 Ajax를 다시 사용해봅니다
그래서 일정의 우선순위를 만들어서 우선순위 별로 정렬되어 웹 화면에 출력이 되도록 할 것입니다!

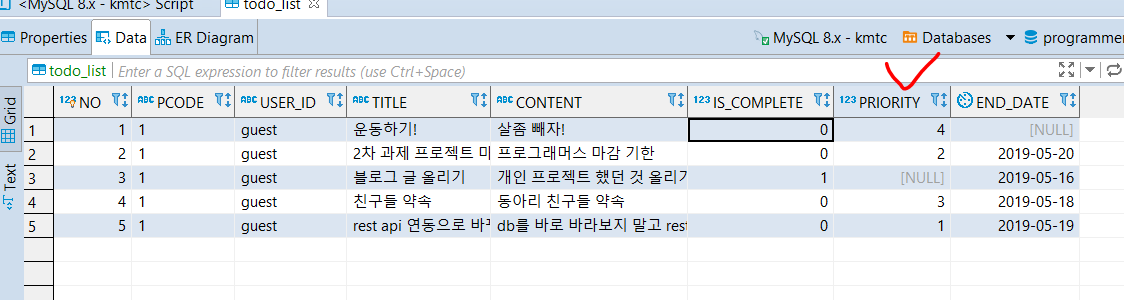
먼저 DB에서 PRIORITY 컬럼을 추가해줬습니다. 이 정보에는 우선순위에 대한 정보가 들어가있는데요
숫자 값으로 되어 있습니다.

제가 생각하는 것은 이미 마우스 드래그를 하면 저 div 영역이 바뀌는 것은 템플릿상 되어 있으니까
저렇게 드래그 해서 아래에 있는 '우선순위 저장' 버튼을 누르면 우선순위가 저장이 되어 화면에 출력이 되도록 하는 것입니다.

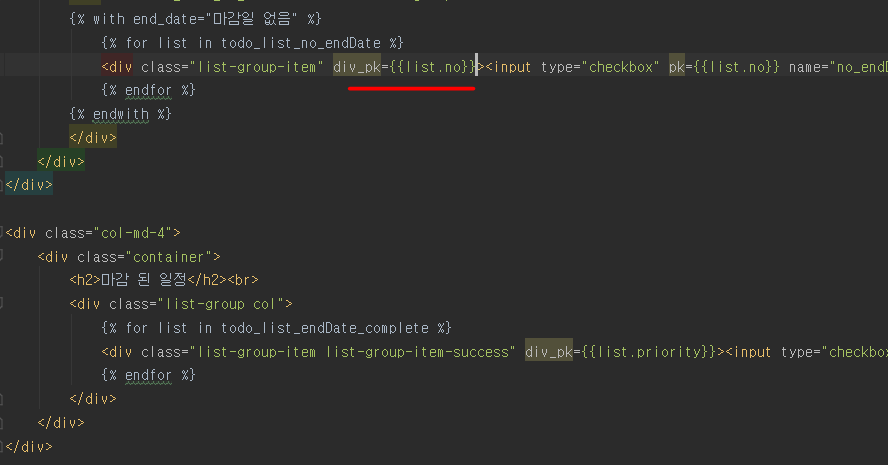
그러기 위해서 먼저 위와 같이 div 영역에 div_pk라는 임의의 속성을 두어야 합니다. 이 속성을 이용해서 정렬 데이터를 핸들링할 것입니다. 이 속성 값에는 list.no 즉, pk 값을 넣어줍니다

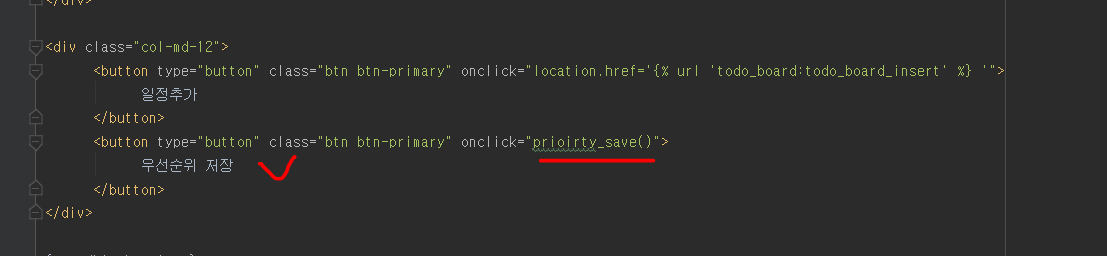
그리고 우선순위 저장 버튼을 만들어주는데요
javascript onclick event를 활용해서 priority_save() 함수를 호출하도록 합니다.

priority_save 함수는 위와 같습니다. list-group을 가지고 와서 아까 설정한 div_pk를 key로, 그리고 value는 i + 1로 해서 둡니다.
이렇게 하면 key-value 쌍으로 어떤 no의 값을 가진 todo 일정이 1번째, 2번째 인지 알 수 있죠!
그리고 ajax를 통해서 todo_board:todo_board_save_priority로 넘겨주게 합니다.
데이터는 위에서 만든 todo_dict을 보내주고요!

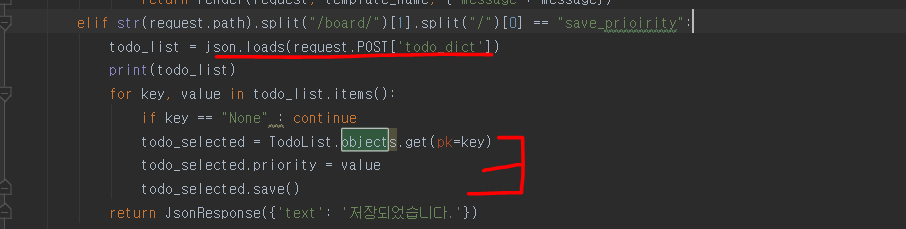
자 그러면 views.py로 와서 위 처럼 코드를 작성해줍니다.
우선 순위가 어떻게 왔을까요?
print를 이용해 찍어봅니다.

자! 이렇게 나와있습니다. 1번 pk를 가진 todo는 4번째 우선순위, 2번 pk 값은 3번째 우선순위를 가지고 있네요
즉, 이렇게 우선순위 데이터를 가져와서 얘를 핸들링 해주면 됩니다

실제로 개발자 도구를 통해 보면 위 처럼 우선순위별, div_pk가 있는 것을 볼 수 있습니다!
빨간색 동그라미 오른쪽에 priority 값이 있죠!

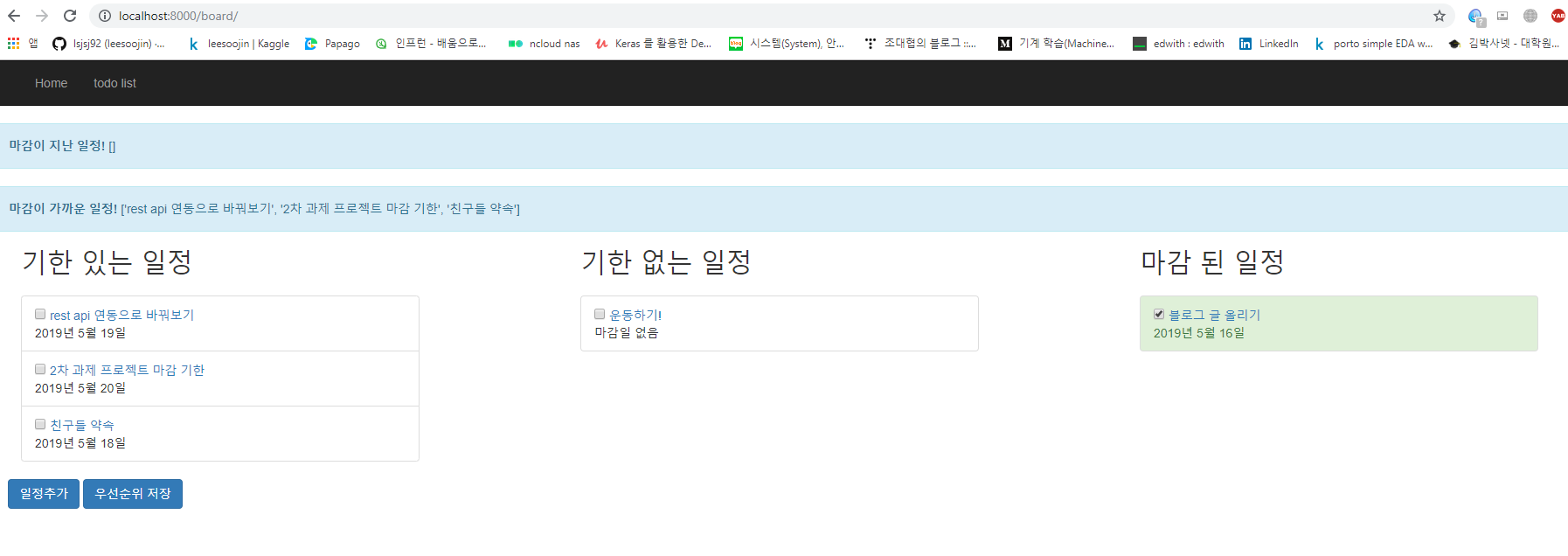
그래서 먼저 위와 같은 화면에서 진행됩니다.

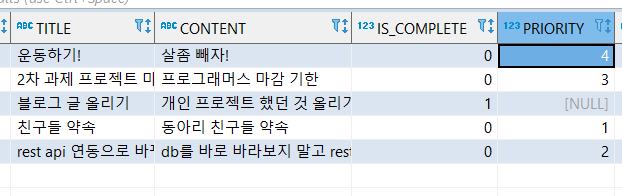
우선순위는 위 사진처럼 되어 있습니다.
운동하기가 우선순위 4번, 친구들 약속이 1번, 블로그 글 올리기는 없고, 프로젝트 하기가 3번, rest api 공부하기가 2번입니다.
실제 웹 화면에서도 위 priority 기준으로 정렬이 되서 출력이 되어 있죠!

자! 이제 우선순위를 위 화면처럼 바꾸었습니다. 마우스 드래그로 바꾸었고
이제 우선순위 저장 버튼을 눌러봅니다!
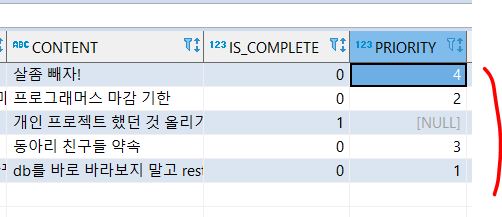
친구들 약속이 우선순위 1번이었는데 아래로 내려갔고 rest api도 2번이었는데 1번으로 올라갔죠???

저장 버튼을 누르면 위 화면처럼 실제 db에 적용이 된 것을 볼 수 있습니다.

그리고 웹 화면에서도 위 처럼 보이게 되죠!
자! 여기까지가 ajax를 활용해서 우선순위를 저장하는 방법이었습니다.
django를 활용한 게시판 만들기가 거의 막바지로 왔네요
다음 포스팅부터는 django에 rest api를 적용하는 글을 차례대로 작성하겠습니다.
'python > python-django' 카테고리의 다른 글
| 파이썬 django로 REST API 개발하자! - 2편. django와 REST API를 이용한 게시판 개발 (6) | 2019.07.28 |
|---|---|
| 파이썬 Django REST API 개발 - 1편. djangorestframework 설치 및 셋팅 (22) | 2019.07.25 |
| python django로 todo 게시판 만들기!- 10편. Ajax를 활용해보자 (7) | 2019.06.25 |
| 파이썬 django를 활용한 todo 게시판 만들기 - 9편. 일정에 날짜 값 삽입 (14) | 2019.06.11 |
| python django로 todo 게시판 만들기 - 8편. delete view (15) | 2019.06.10 |




