포스팅 개요
슬랙(slack)은 요즘 정말 많이 사용하는 메신저 중 하나입니다. 메신저라고 하기도 좀 그렇고 뭔가 협업 툴? 같은 느낌이 많이 드는 서비스입니다. 이 슬랙의 장점은 API가 쉽게 제공된다는 것인데요. 이 API를 이용해서 Slack을 다채롭게 이용할 수 있습니다. 오늘 포스팅은 파이썬(Python)과 Slack을 연동해서 API로 call을 보낼 수 있는 기본적인 방법을 정리하고자 합니다.
해당 포스팅을 작성하며 참고한 자료는 아래와 같습니다.
포스팅 본문
개요에서 말씀드렸다시피 이번 포스팅은 메신저 Slack과 Python을 연동하는 방법을 설명합니다. Slack을 연동하려면 먼저 Slack App을 만들어야합니다!
0. Slack workspace 생성
먼저 슬랙 환경인 workspace를 생성해주어야 합니다. slack workspace 생성은 slack app에서 workspace 리스트 중 + 를 눌러서 간단하게 만들 수 있습니다!
1. Slack App 생성
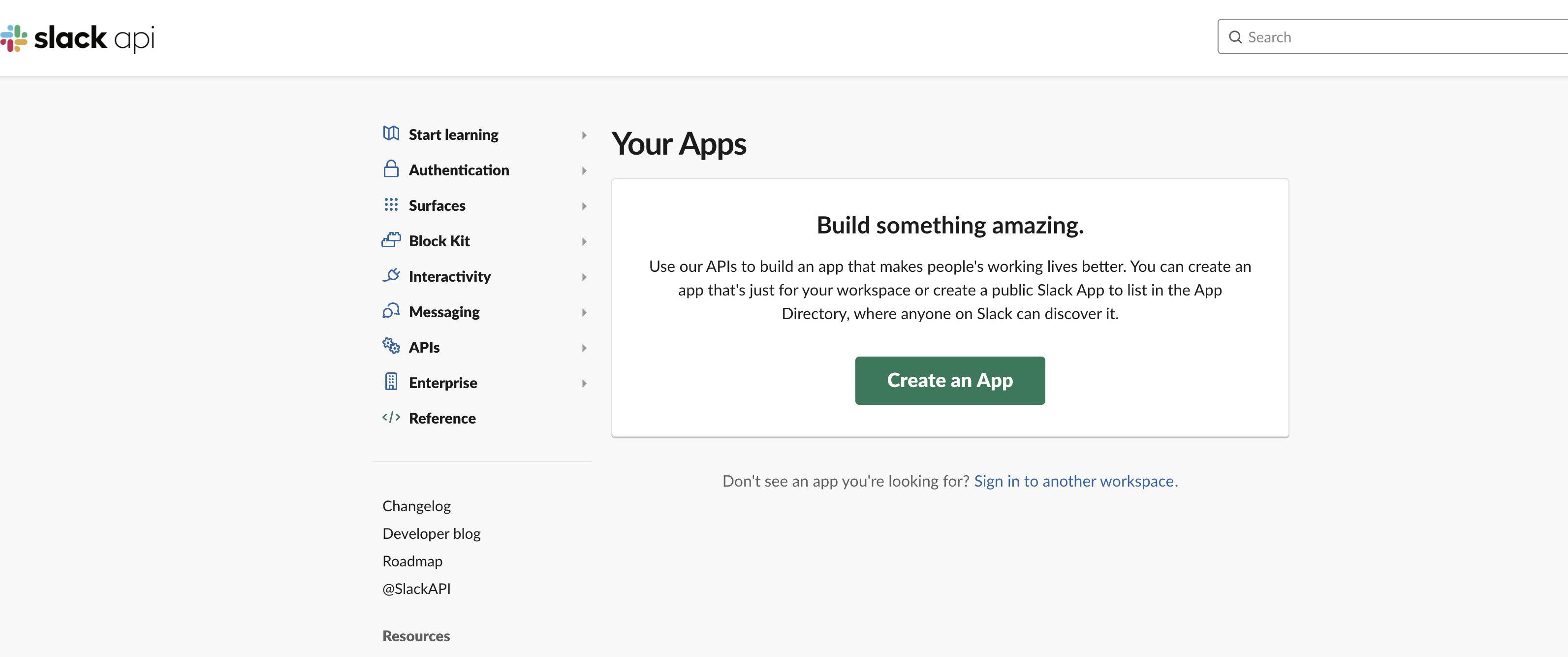
개요에 있는 url 처음것을 들어가면 아래 사진과 같은 화면이 나오게 됩니다. Slack API를 이용하려면 Webhooks 이라는 것을 이용해야 하는데요. 이 Webhooks를 이용하기 앞서 Slack API를 사용할 Slack App을 만들어주어야 합니다.

저기 Create your Slack app 버튼을 누르시면 됩니다! App이라고 하면 별 것 아니고 그냥 Slack 환경?을 하나 만든다고 생각하시면 됩니다.

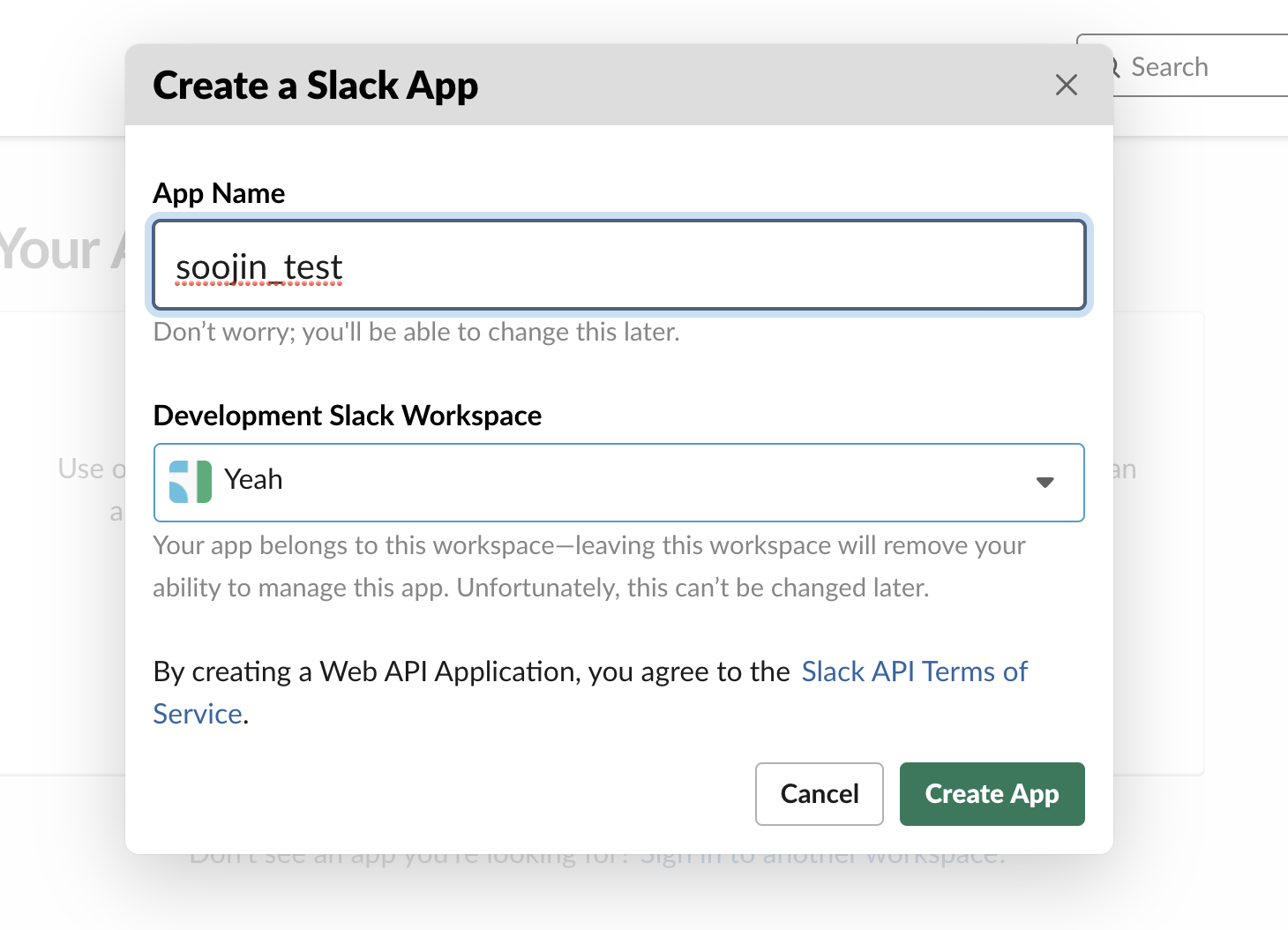
여기서 다시 한 번 Create an App을 눌러서 App을 생성해줍니다. 저 버튼을 누르면 아래와 같이 팝업창이 뜨면서 App Name을 요구하는데요.

저는 App Name을 soojin_test로 만들었습니다. 그리고 먼저 만들었던 slack workspace인 Yeah를 이용하겠습니다!
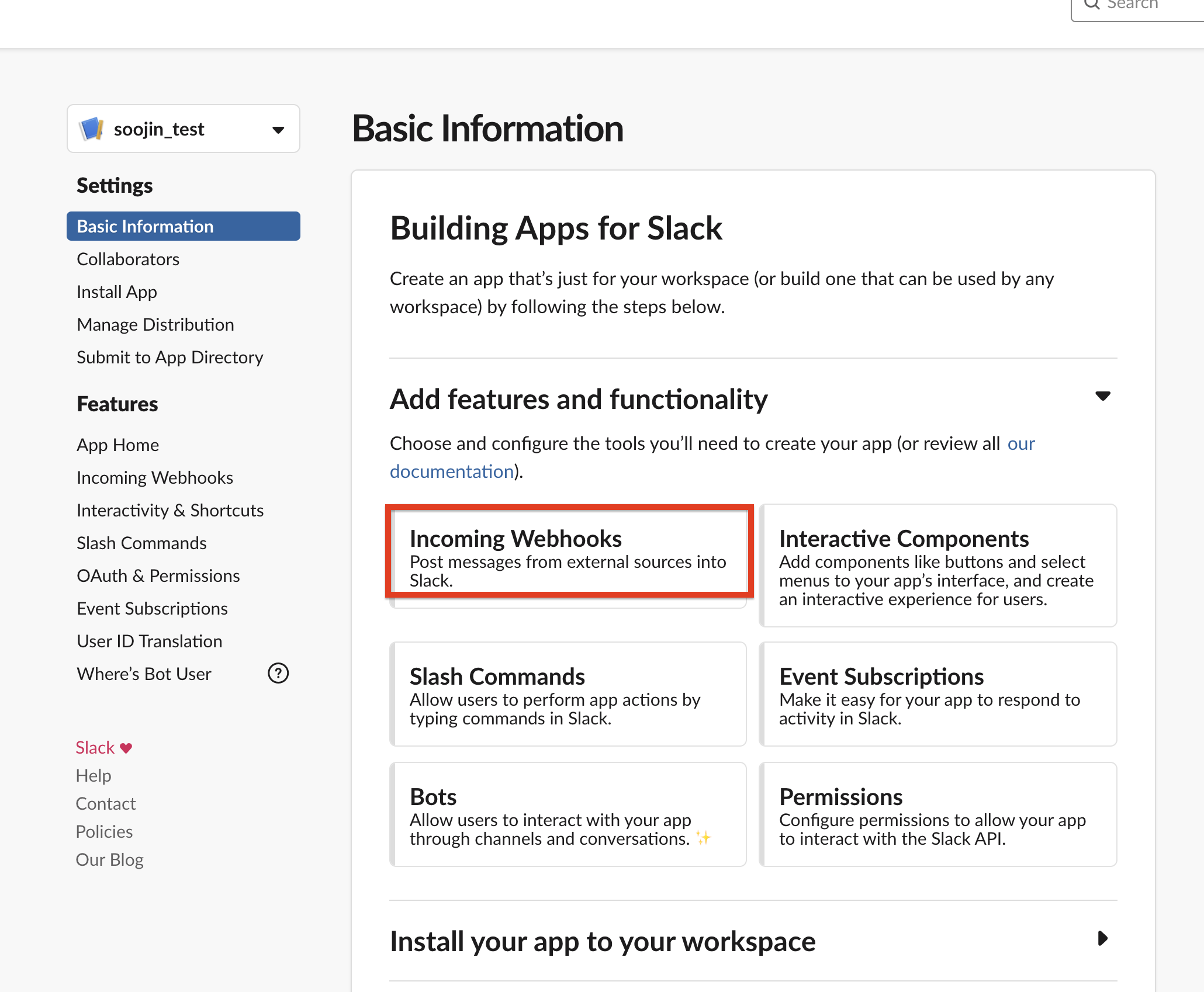
자~ 여기까지 진행하면 이제 slack app이 하나 만들어집니다. 저는 soojin_test라는 이름으로 만들었습니다.
그러면 slack webhooks에서 여러분들이 만든 slack app 환경을 선택해 들어갈 수 있는데요. 여기서 API 설정을 위해 incoming webhooks에 들어가시면 됩니다.
2. Slack webhooks 생성 및 설정

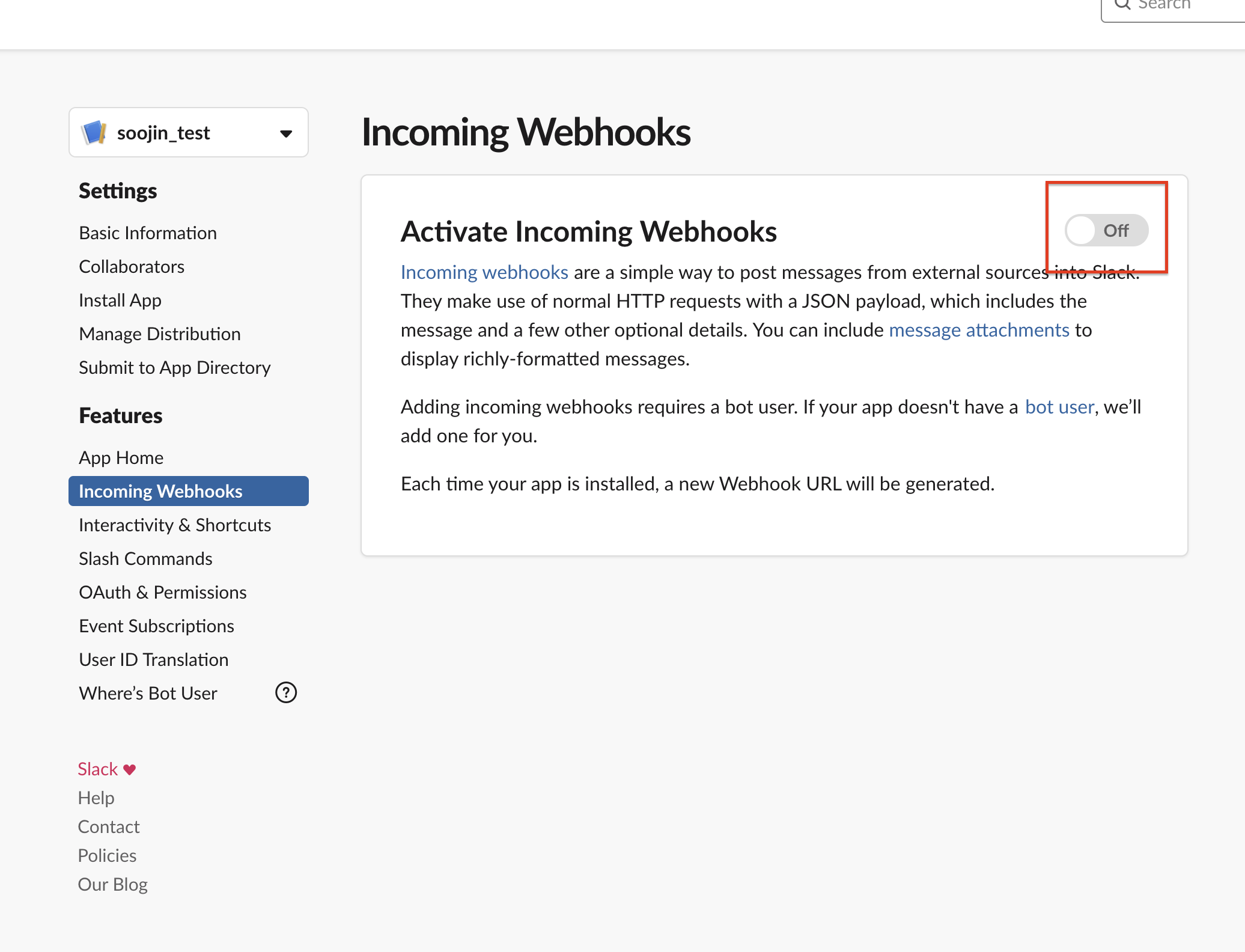
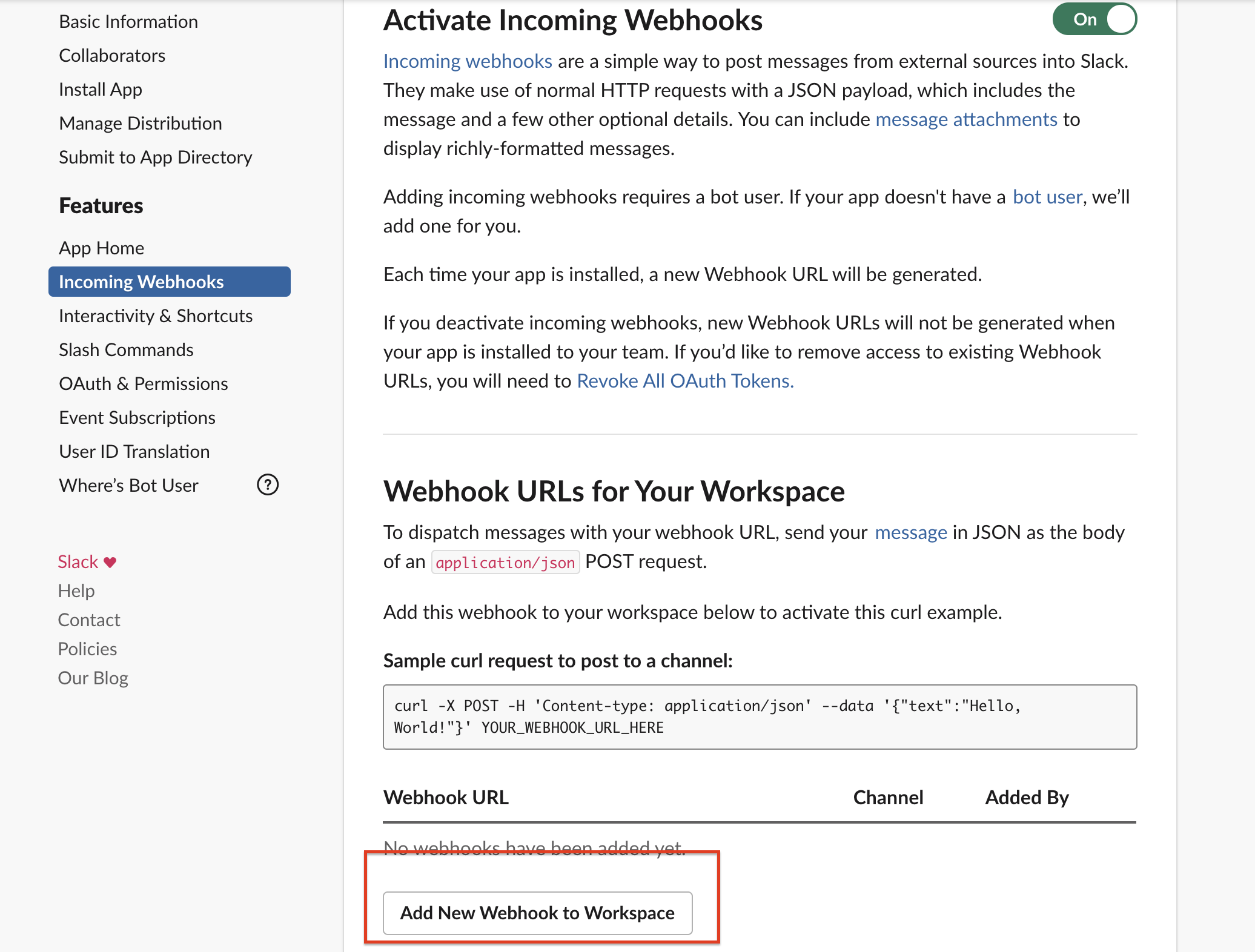
저기로 들어가시면 아래 사진과 같이 Activate Incoming webhooks 부분을 찾을 수 있는데요. Default는 off로 되어있습니다. 저걸 On으로 바꿔주시면 됩니다 ~

그리고 아래로 쭉 내리면 Add New Webhook to Workspace가 있습니다. 말 그대로 webhook을 여러분들이 만든 slack workspace와 연동하는 것입니다.

저기 버튼을 누르시면 됩니다!
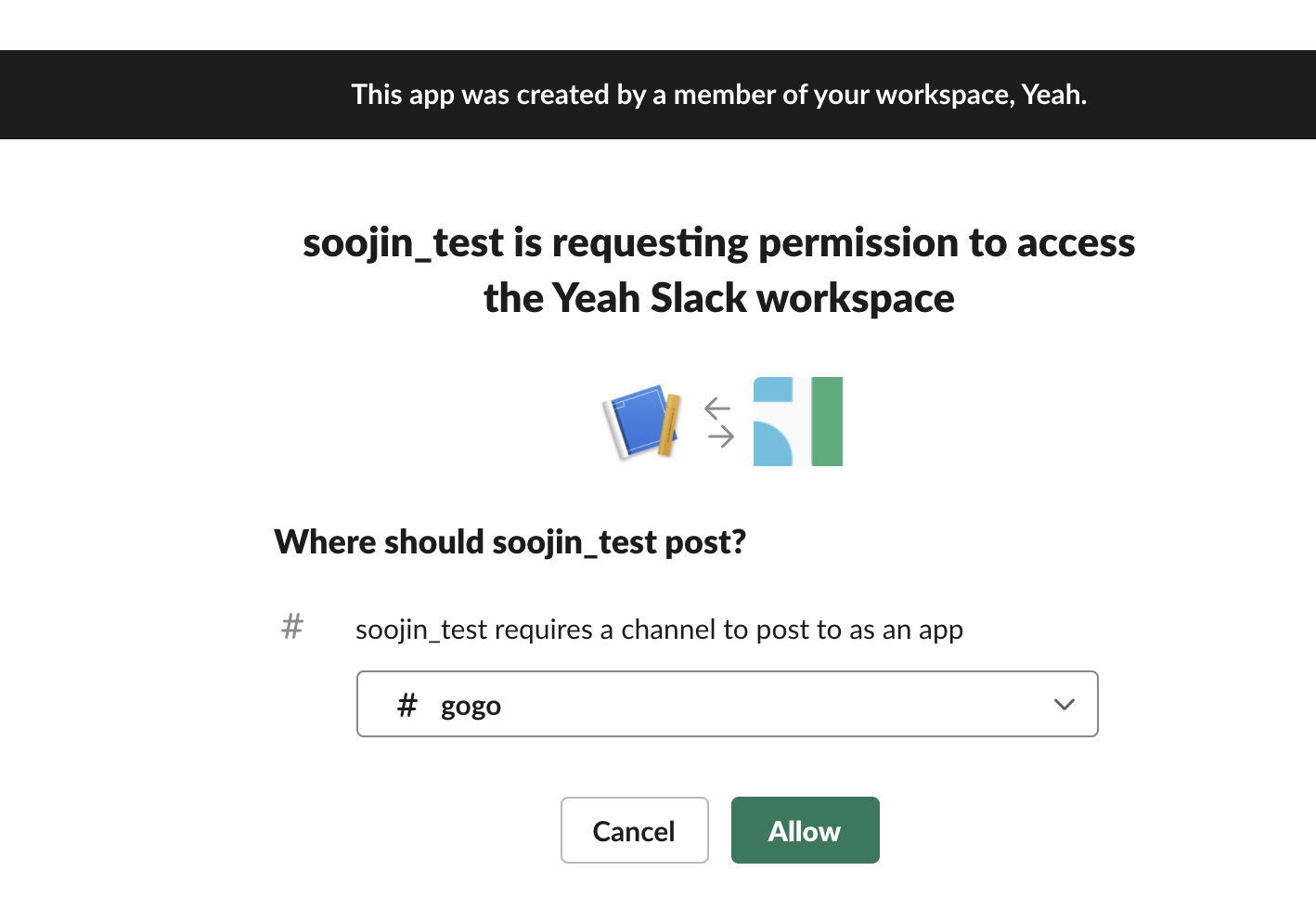
저 버튼을 누르면 아래 사진과 같이 어떤 채널과 연동할 것인지 정하게 되는데요. 여러분들이 원하시는 채널을 선택해주시면 됩니다 ~ 그러면 API를 쐈을 때 해당 채널과 연동이 되어서 작업이 진행됩니다.

3. API 연동이 되었는지 curl 명령어로 확인
자! 여기까지 하면 Slack workspace의 채널과 webhook이 연동이 되었습니다.
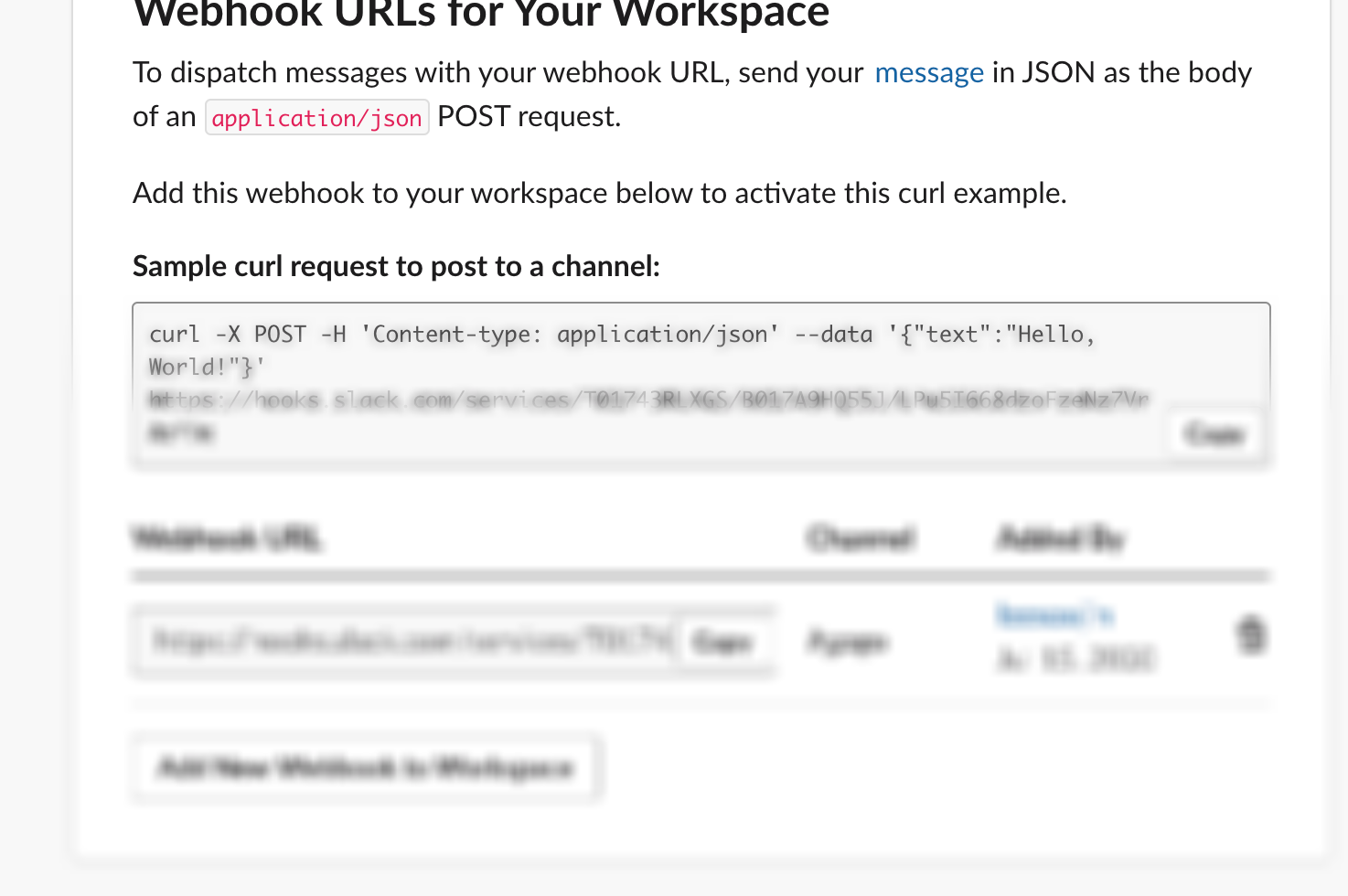
여기서 아래로 쭉 내리면 어떻게 POST를 보낼 수 있는지 example이 있는데요

curl 명령어를 통해서 보낼 수 있는 방법이 나와있습니다. 또한 webhook url도 나와있어서 쉽게 복사할 수 있습니다. 저 테스트 구문을 한 번 날려볼까요?
terminal 창에서 아래와 같이 날리시면 됩니다.


그러면 위와 같이 slack 알림이 오는 것을 확인할 수 있습니다~
4. Python과 Slack 연동하기
자! 이제 Slack API 설정을 마쳤으니 파이썬과 슬랙을 연동해볼까요? Python에서는 Slack과 연동할 수 있도록 이미 패키지가 만들어져 있습니다. 바로 Python slackclient 라는 라이브러리입니다 ~

해당 라이브러리에 대한 자세한 설명은 개요에 링크를 걸어드린 github 주소에 나와있습니다.
Python slackclient 라이브러리는 아래와 같은 명령어로 설치가 가능합니다.
pip install slackclient
해당 라이브러리는 별 문제 없이 설치될 것입니다. 이제 Python에서 코드를 구현해보죠. 저는 아래와 같이 코드를 구성하였습니다.
post.py
import slack
import json
import requests
with open("block.json", "rt") as block_f:
data = json.load(block_f)
def post_to_slack(message):
webhook_url = '여러분들의 webhook url'
slack_data = json.dumps({'blocks': message})
response = requests.post(
webhook_url, data=slack_data,
headers={'Content-Type': 'application/json'}
)
if response.status_code != 200:
raise ValueError(
'Request to slack returned an error %s, the response is:\n%s'
% (response.status_code, response.text)
)
post_to_slack(data)
여기서 보면 block.json이라는 것이 있는데요. block.json 내용은 아래와 같습니다.
[
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "안녕하세요! .\n\n *이수진입니다.:*"
}
},
{
"type": "divider"
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*별!*\n:star::star::star::star: \n "
},
"accessory": {
"type": "image",
"image_url": "https://tistory3.daumcdn.net/tistory/2798029/attach/fc5efe729840413dbdba5b655db1c4cf",
"alt_text": "alt text for image"
}
},
{
"type": "divider"
},
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "ㅎㅎㅎㅎ",
"emoji": true
},
"value": "버튼!"
}
]
}
]
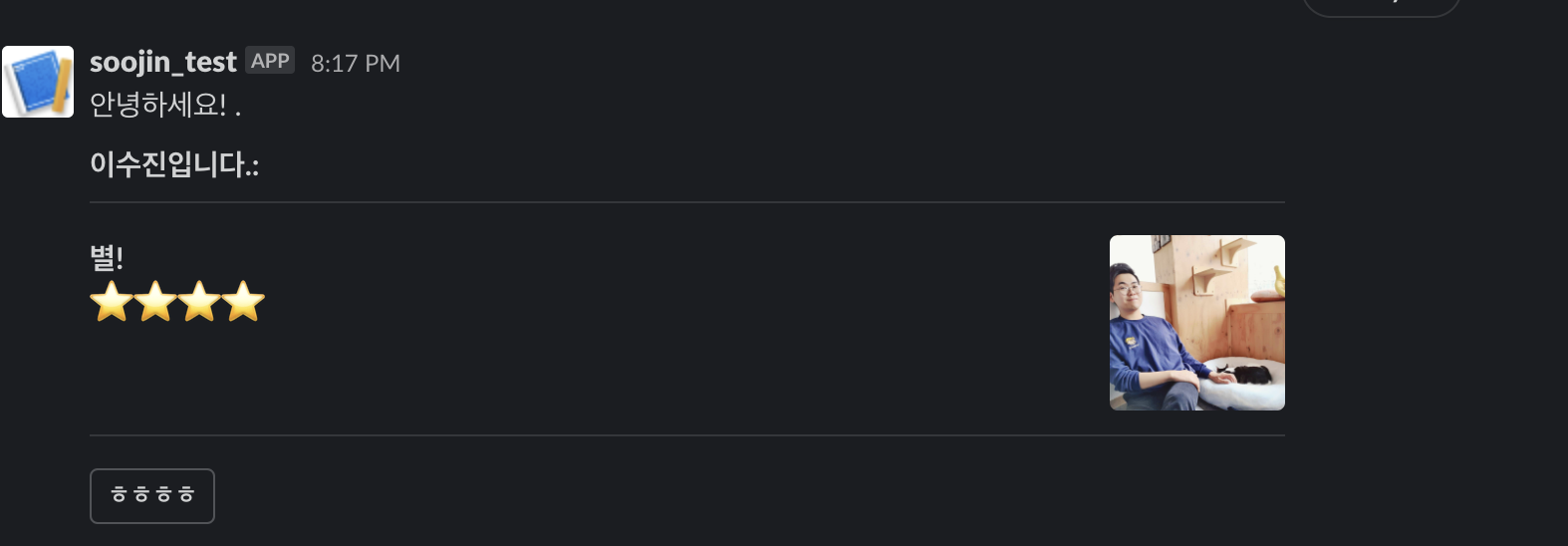
이제 python post.py 명령어로 실행을 하면!

이렇게 메세지가 오는 것을 확인할 수 있습니다.
'python' 카테고리의 다른 글
| Python(파이썬)에서 데이터 메모리 효율, 처리 속도 향상 시키는 기본 방법 정리(feat. pandas, numpy) (4) | 2020.11.23 |
|---|---|
| Python EDA 자동화 도구 Sweetviz 라이브러리란? - Sweetviz 사용법 정리 (2) | 2020.10.26 |
| github repository로 python pip install 만드는 방법 정리 (2) | 2020.07.11 |
| 파이썬 대용량 csv 파일 읽는 방법 정리 - Python read large size csv file (2) | 2020.07.04 |
| 파이썬(Python) 라이브러리 소개 - Rich 라이브러리(텍스트 출력을 이쁘게 만들어보자) (0) | 2020.06.03 |




