Python FastAPI에서 CORS 적용하기 ( Feat. CORS란? )
포스팅 개요
본 포스팅은 Python FastAPI에서 CORS(Cross Origin Resource Sharing)을 처리하는 방법에 대해서 정리합니다.
추가로 CORS가 무엇인지 간략하게 설명하고 CORS가 왜 필요한지도 간단하게 정리하겠습니다.
참고로, CORS에 대한 설명은 FastAPI 공식 튜토리얼 페이지에 잘 나와있으니 참고하셔도 좋을 것 같습니다!
본 글에서 참고한 자료는 다음과 같습니다.
- https://fastapi.tiangolo.com/tutorial/cors/
- https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
- https://www.tutorialspoint.com/fastapi/fastapi_cors.htm
CORS (Cross-Origin Resource Sharing) - FastAPI
FastAPI framework, high performance, easy to learn, fast to code, ready for production
fastapi.tiangolo.com
포스팅 본문
포스팅 개요에서 말씀드린 것처럼 본 포스팅은 Python FastAPI에서 CORS를 처리하는 방법에 대해 정리합니다.
먼저, CORS란 무엇인지 정리하고 FastAPI에서 어떻게 활용할 수 있는지 예제 코드와 사진을 통해 살펴보겠습니다.
CORS란?
먼저, CORS란 무엇인지 살펴보겠습니다. CORS(Cross Origin Resource Sharing)란 한국어로 하면 "교차 출처 리소스 공유"로 해석될 수 있을 것 같습니다. 도대체 무슨말인지 모르겠죠 ㅎㅎ CORS는 한 도메인의 웹 페이지가 다른 도메인의 리소스를 요청 및 상호 작용하는 방식을 제어하기 위해 웹 브라우저에 구현된 '보안' 기능입니다. 그니까 한 출처에서 실행 중인 웹 어플리케이션이 다른 출처의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에게 알려주는 것입니다.
이러한 CORS가 필요한 이유는 Same-Origin 정책(Same-Origin Policy, SOP)은 매우 중요하지만, 웹 페이지가 다른 도메인의 리소스에 엑세스하는데에는 또 다른 어떤 합법적이고 정당한 이유가 있기 때문입니다. 이떄 CORS는 Origin domain이 다른 도메인의 API를 호출하도록 허용하는 '안전한 방법'을 제공해주는 것이죠

Origin이란?
그럼 여기서 말하는 Origin이란 무엇일까요? Origin은 프로토콜(Http, Https), 도메인(soojin.com, localhost, localhost.soojin.com) 및 포트(80, 443, 8080)의 조합입니다.
예시를 들어보겠습니다. 아래 예시는 전부 '서로 다른 오리진(Origin)'입니다.
- http://localhost
- https://localhost
- http://localhost:8080
즉, 모두 localhost일지라도 서로 다른 프로토콜이나 포트를 사용하므로 서로 다른 Origin이 되는 것입니다.
CORS는 이러한 Cross origin을 지원해주는 안전 장치라고 보시면 될 것 같습니다.
Python FastAPI 예제
그럼, Python FastAPI에서 어떻게 이 CORS를 처리할 수 있을까요?
간단한 예제로 살펴보겠습니다.

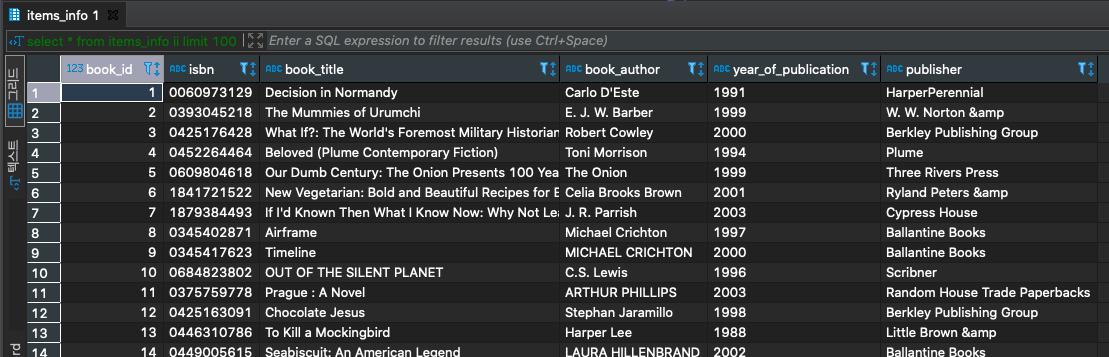
먼저, 위와 같은 데이터가 있다고 가정하겠습니다.
해당 데이터는 도서에 대한 id가 있고 그것에 대한 제목, 저자 정보 등이 있는 데이터입니다.
FastAPI에서 이 CORS를 처리하기 위한 방법은 CORSMiddleware를 활용하는 방법입니다.
CORSMiddleware를 import한 후 app의 add_middleware에 추가한 뒤 origins을 설정해주면 됩니다.
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"http://localhost.lsjsj92.com",
"https://localhost.lsjsj92.com",
"http://localhost",
"http://localhost:8080",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)이와 같은 예제로 하면 됩니다.
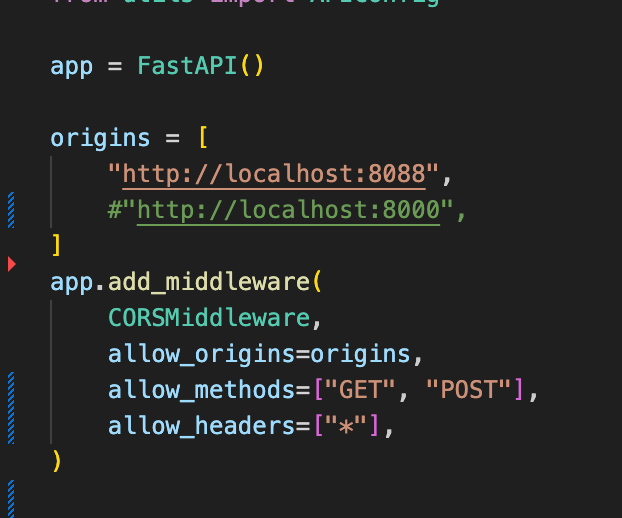
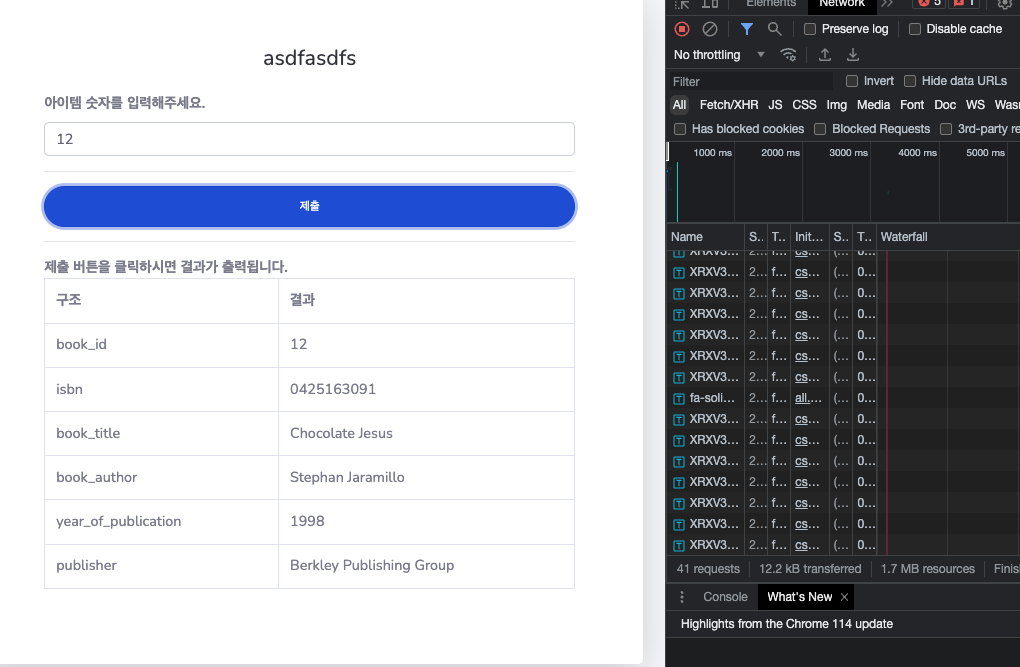
저는 아래에 사진을 기준으로 코드를 실행해보겠습니다.

제 코드의 흐름은 다음과 같습니다.
- FastAPI 서버가 실행되어 CORS 설정
- Web에서(localhost:8000) item id 값을 호출
- FastAPI 서버가 id값에 따라 value return
- 웹 페이지 출력
먼저, localhost:8000을 origin에서 주석처리 하여 셋팅을 하지 않았을 때 결과를 확인해보겠습니다.

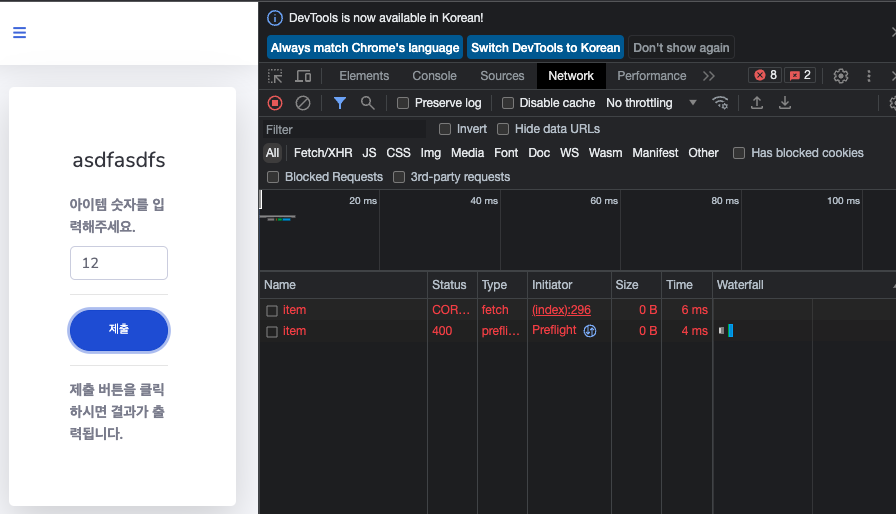
제가 원하는 12의 item_id값을 클릭하니까 위처럼 CORS 에러가 나오는 것을 확인할 수 있습니다.
해당 화면은 크롬 개발자 -> network에서 확인할 수 있습니다.
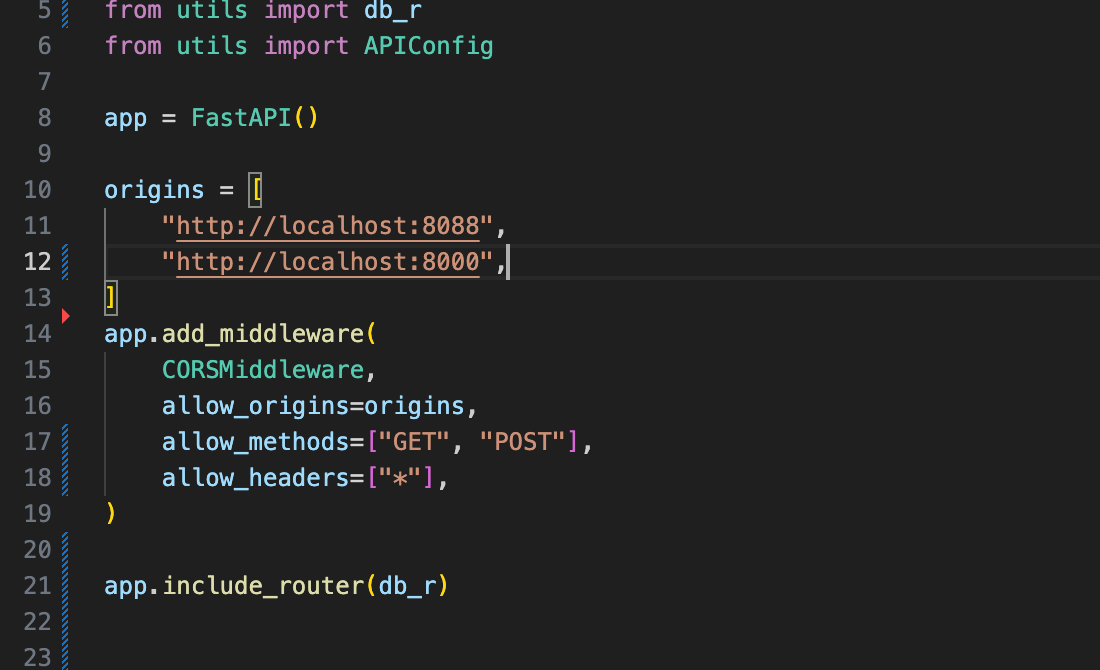
그럼, FastAPI CORS Middleware 설정에서 origin에 8000번을 허락하면 어떻게 될까요?

위 코드처럼 말이죠!
이렇게 하고 웹에서 데이터를 요청해봅시다.

CORS 에러가 뜨지 않고 결과가 잘 나오는 것을 확인할 수 있습니다
마무리
이번 포스팅은 Python FastAPI에서 CORS를 처리하는 방법에 대해 정리해봤습니다. 더불어 CORS가 무엇인지도 알아보았습니다.
도움이 되시길 바랍니다.
감사합니다.